Feature Update: Introducing weMail’s New Writing Focused Editor! 🎉

Email might be the most important thing on the internet — it’s where you make plans, connections flourish with customers, and deals find their grand finale. It’s the beating heart of the internet, the hub of your communications.
Yet, strangely, email clients like Gmail and Outlook are not optimized for reading! The default font size in Gmail, for example, is only 13px — a size so small that web designers abandoned it over 10 years ago!
That’s where weMail comes with a stunning new editing feature. Writing emails was already good with our drag-and-drop editor. Therefore, we thought why not take your experience to a newer level? 🤗
The All-new simplified editor for weMail – What’s in the box
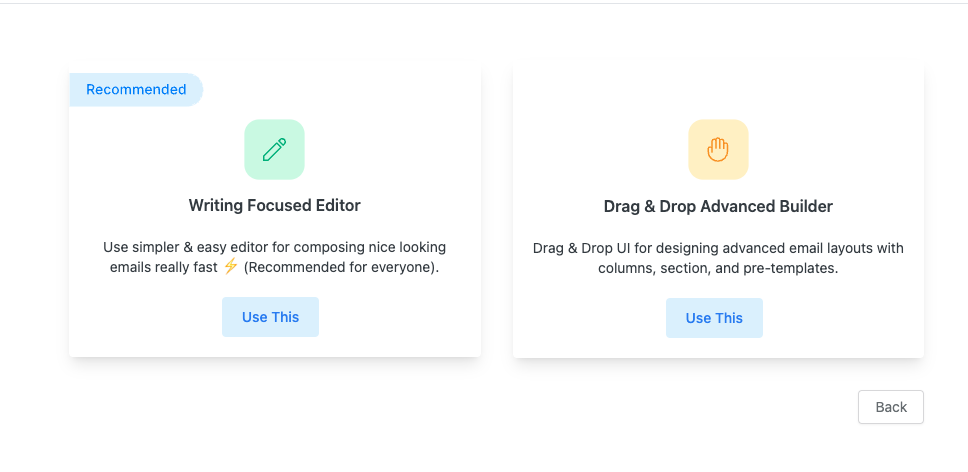
From now on, when you start to write an email – the choice between a new writing-focused simplified email editor and an advanced drag-and-drop editor will be available to you.
This enhancement is designed to cater to many users, from those who prefer a streamlined, distraction-free writing experience to those who want complete creative control over their email campaigns.

Choose email editor
All you need is to select the Writing Focused Editor to start composing your emails.
Why should you use the new writing focused editor?
What could be the best reasons to choose the new editor over weMail’s advanced drag-and-drop editor?
1. Clean and Minimalistic Interface
The simplified editor offers a distraction-free environment, allowing users to focus solely on the content of their emails. The clutter-free design ensures that the user focuses squarely on crafting their message.
2. Effortless Text Formatting
You can easily format text, add links, and add essential formatting elements like lists, headings, bullets, highlighting, checklists, warning blocks, and more — without technical know-how. It’s as simple as typing and selecting your desired formatting
3. Quick Media Embedding
Uploading and inserting images and attachments is a breeze. The editor automatically optimizes and places them within the email, ensuring they look great in the final sendout.
4. Keyboard Shortcuts
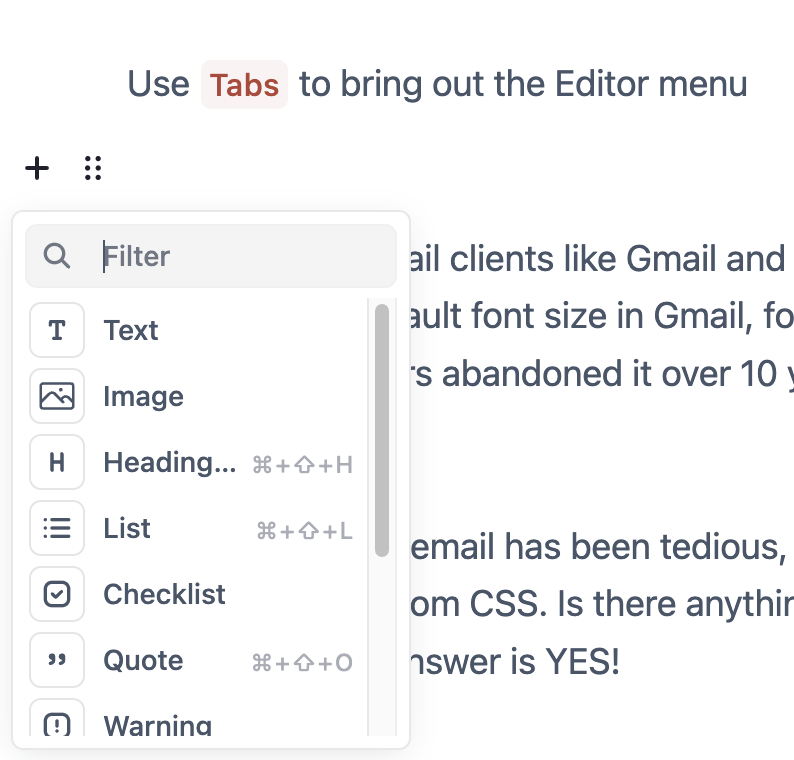
Use Tabs to bring out the Editor menu. You can also use relevant shortcuts to bold, italic, underline, add headings/links, and do more. The inclusion of keyboard shortcuts makes it even more efficient for users who prefer using their keyboard over the mouse.
Here’s a little sneak peek to the new editor
Keyboard Shortcuts for the New Writing Focused Editor
After you choose the new editor, your job is just to get going. It’s a piece of cake!
The writing focused editor of weMail comes with a range of keyboard shortcuts as well. Here are a few keyboard shortcuts that are available on the Simplified Editor –
Bold Text: To make text bold, select the text and press Ctrl + B (or Cmd + B On Mac).
Italicize Text: For italics, highlight the text and press Ctrl + I (or Cmd + I On Mac).
Underline Text: To underline text, select the text and press. Ctrl + U (or Cmd + U On Mac).
Create a Numbered List: Making a numbered list is easy with Ctrl + Shift + L (or Cmd + Shift + L on Mac)
Insert Link: Highlight the text you want to link and press Ctrl + K (or Cmd + K on Mac) to insert a hyperlink.
Undo: Did you make a mistake? No problem. Undo your last action with Ctrl + Z (or Cmd + Z on Mac).
Redo: If you want to redo an action, press Ctrl + Y (or Cmd + Y on Mac).

Use Tab button to bring out the Editor menu. You can also use Shortcuts now!
Styling an email has become a strenuous task demanding a keen eye for typography and a knack for crafting complex custom CSS, which takes a lot of time each time you compose an email. But what if I told you don’t need to worry about it anymore? What if emails would just work?
We started with the idea that every email should be beautiful without the headache of styling at all. With weMail’s new simplified editor, crafting an email is as easy as writing on paper. We’ve put great effort into perfecting the typography, following the principles of the Golden Ratio Typography. The styles are meticulously tailored and universally accepted, making them perfectly responsive and accessible on all devices, including mobile phones, tablets, and desktops. Oh, and yes, Dark Mode support 🌙
— weMail Team
But why are there no deep customization options for this layout?
We believe in a philosophy that less is more. When writing on paper, you don’t worry about handling the technicalities of colors, headings, paragraphs, spacing, and typography. With weMail’s new writing focused editor, we carried the same philosophy.
We’ve embraced a palette of standard colors, easy on the eyes and universally appealing. We’ve harnessed the magic of Golden Ratio Typography to ensure your emails boast an impeccable reading experience on any device. Every detail, from spacing to font and font size, everything has been carefully considered to liberate you from any external work rather than writing. We also have great keyboard shortcuts for people who love using shortcuts.
Before you go
In conclusion, this new feature in weMail empowers users to choose the email editing experience that best suits their needs.
Whether you want a streamlined and simplified process or an advanced, visually creative approach, weMail’s dual editor options ensure you can create emails that resonate with your audience. This flexibility is set to revolutionize how you craft and send email campaigns, making email marketing easier and more effective.
With weMail, your emails don a flawless facade and are delivered with unwavering perfection every single time 💌