Facing trouble with activating your plugin or API not connecting to your site?
There are steps you can do to help us identify the error and provide a faster solution for you.
Here is how to find it on most modern browsers.
Apple Safari
Google Chrome
Microsoft Edge
Microsoft Internet Explorer
Mozilla Firefox
Apple Safari:
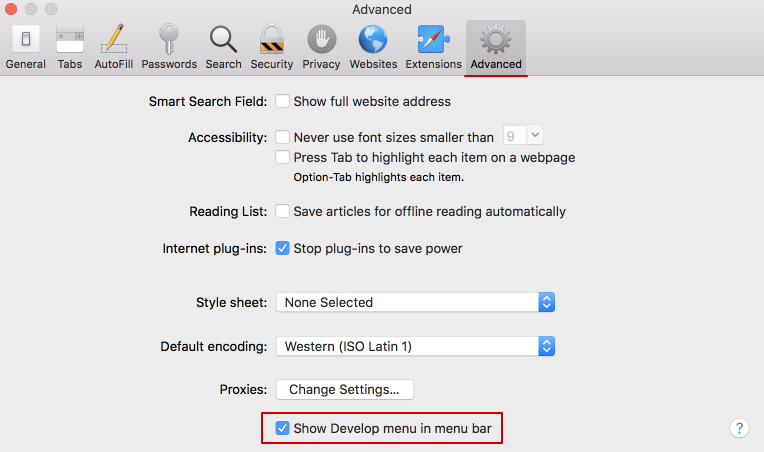
Before you can access the developer console in Safari, you first need to enable the Developer Menu. To do that, go into Safari’s preferences (Safari Menu > Preferences) and select the Advanced Tab.

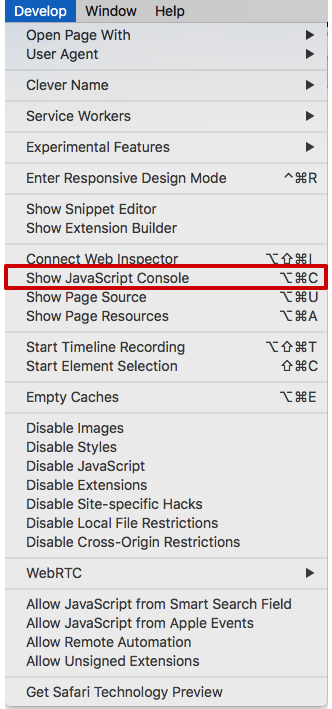
Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C.

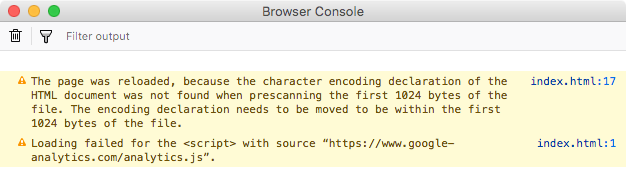
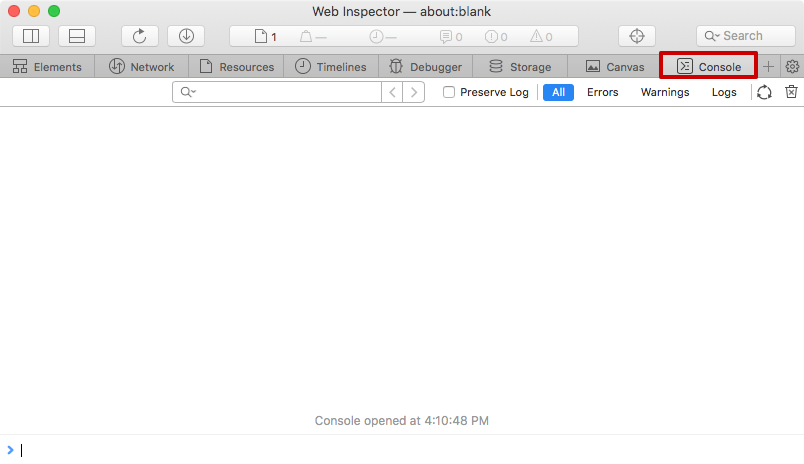
The console will either open up within your existing Safari window or in a new window. It will automatically select the Console tab.

Google Chrome:
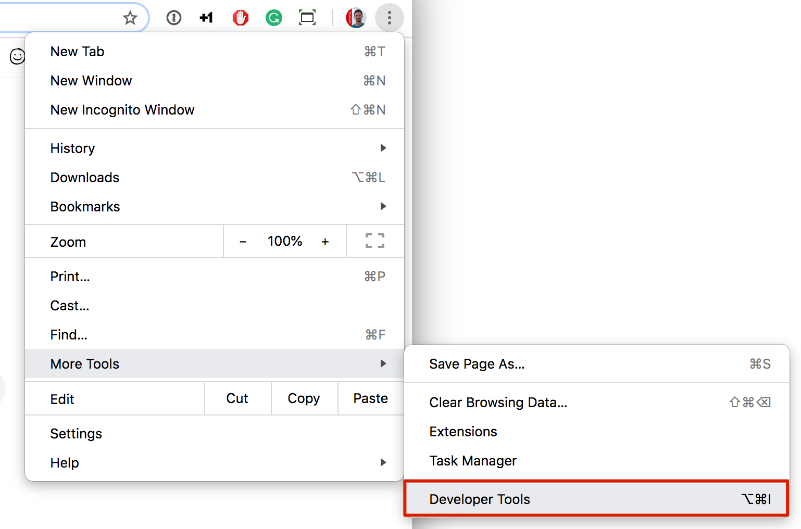
To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. You can also use the shortcut Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).

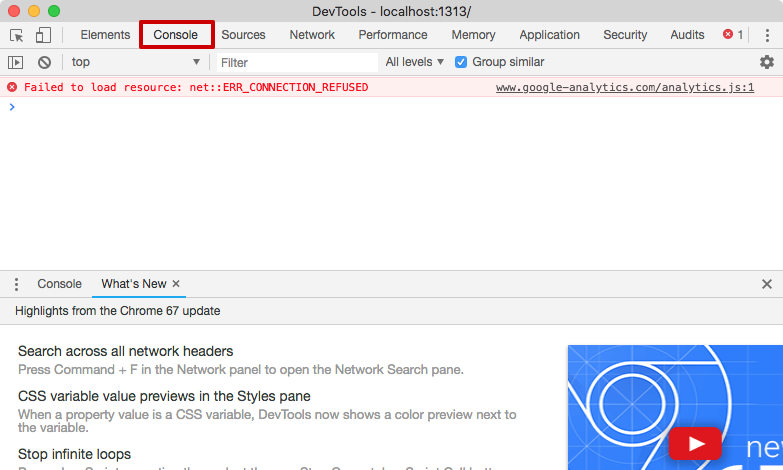
The console will either open up within your existing Chrome window, or in a new window. You may have to select the Console tab.

Microsoft Edge:
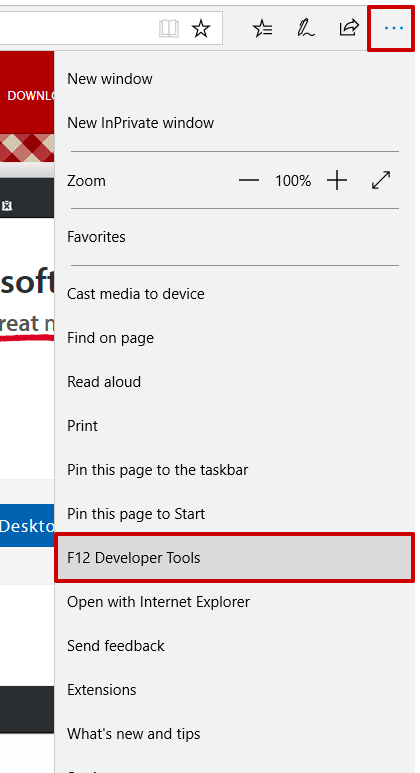
To open the developer console in Microsoft Edge, open the Edge Menu in the upper-right-hand corner of the browser window and select F12 Developer Tools. You can also press F12 to open it.

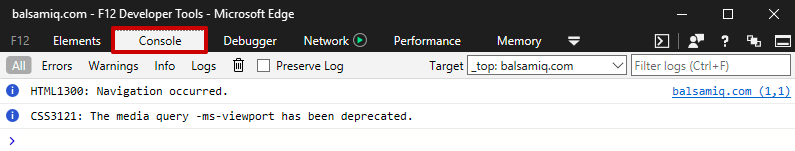
The console will either open up within your existing Edge window, or in a new window. You may have to select the Console tab.

Microsoft Internet Explorer:
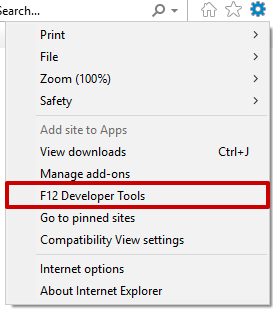
To open the developer console in Internet Explorer, click on the Gear Menu in the upper-right-hand corner of the browser window and select F12 Developer Tools. You can also press F12 to open it.

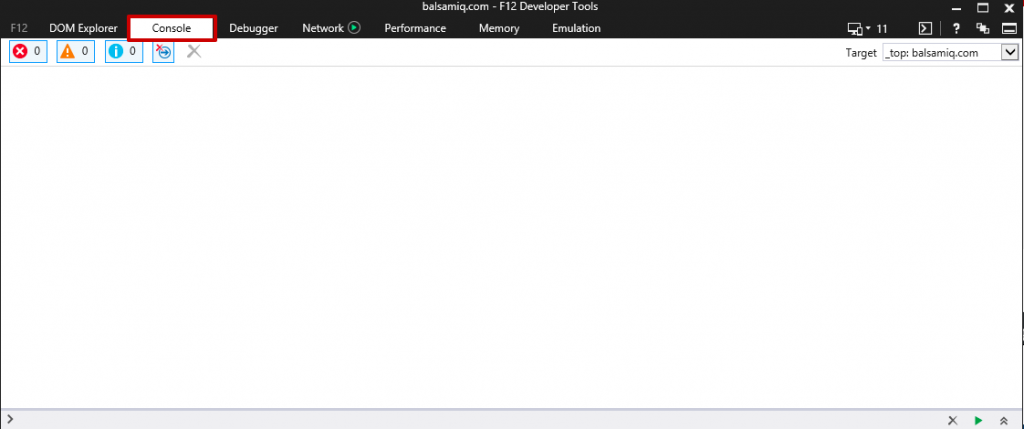
The console will either open up within your existing Internet Explorer window, or in a new window. You may have to select the Console tab.

Mozilla Firefox:
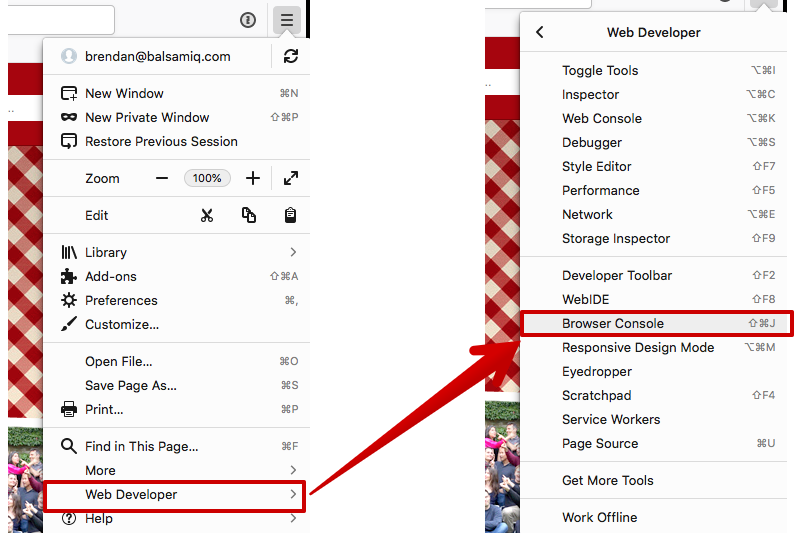
To open the developer console in Firefox, click on the Firefox Menu in the upper-right-hand corner of the browser and select Web Developer > Browser Console. You can also use the shortcut Shift + ⌘ + J (on macOS) or Shift + CTRL + J (on Windows/Linux).

The Browser console will open in a new window.