With weMail, you can create a form per your liking. It can be a big form including first name, last name, email address, date, home address, website URL and many more.
Or it can be a small form with only name and email address. Let’s get started.
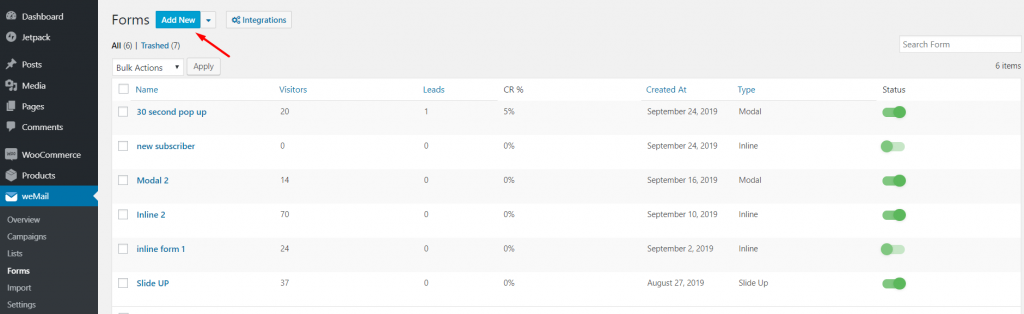
To create your first form, go to weMail→Forms, click on Add New.

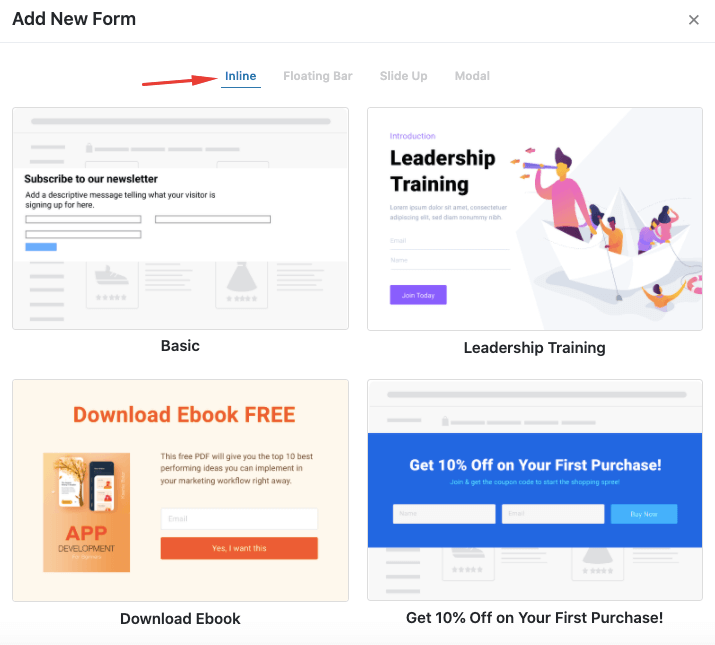
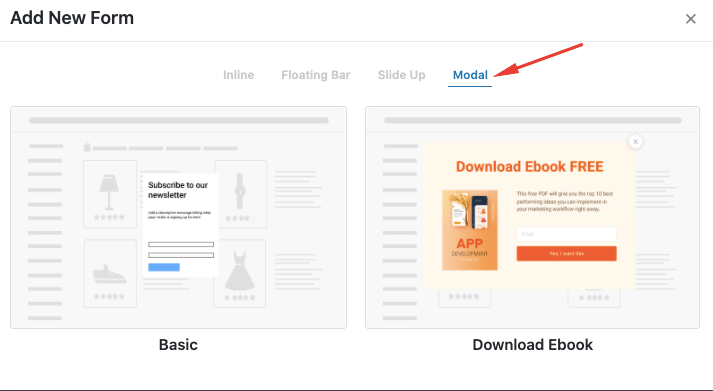
You will get a pop-up window. Give your form a name, select the style of form you want to show on your webpage.
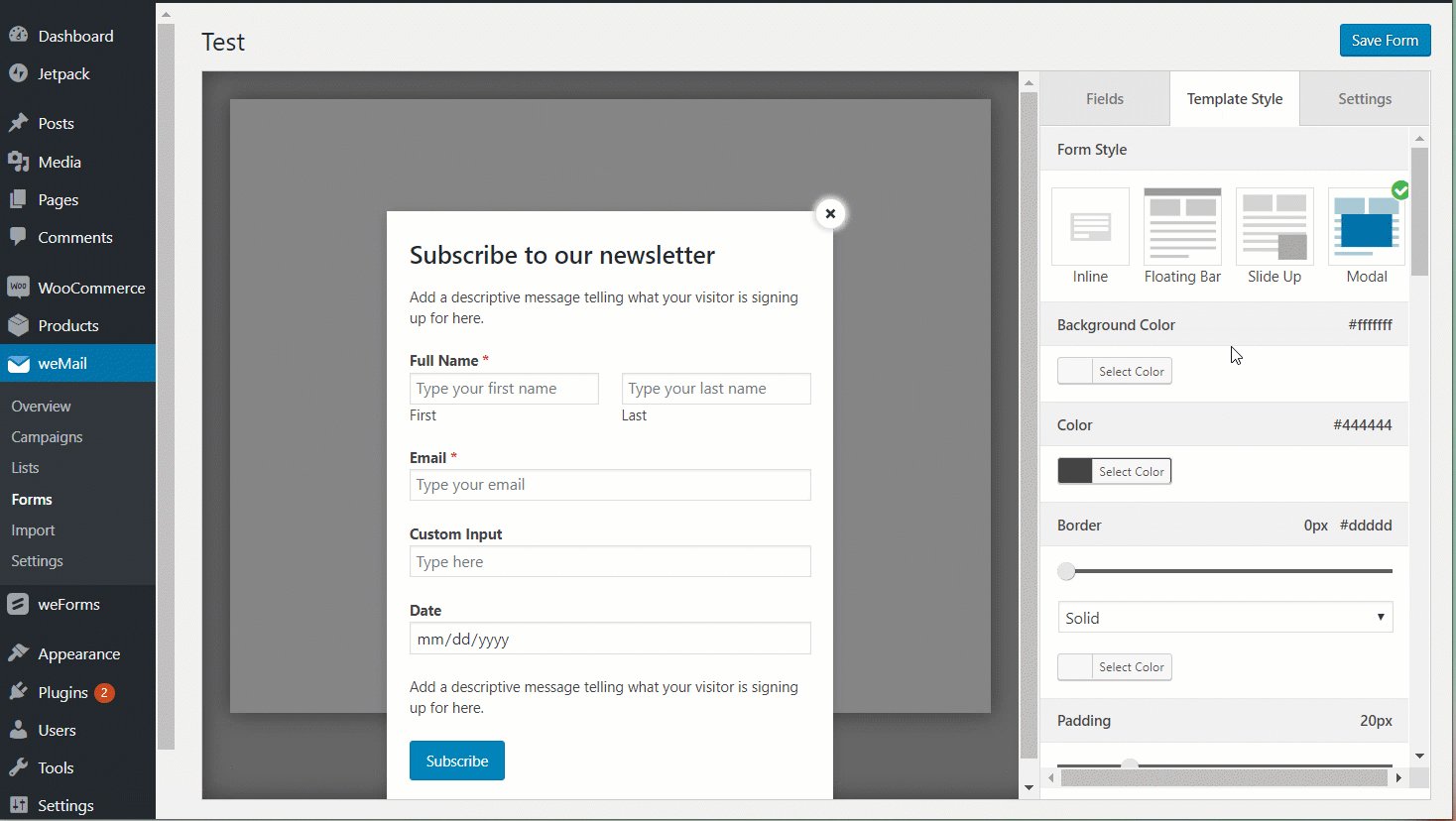
There are 4 styles of forms.
- Inline

- Floating Bar

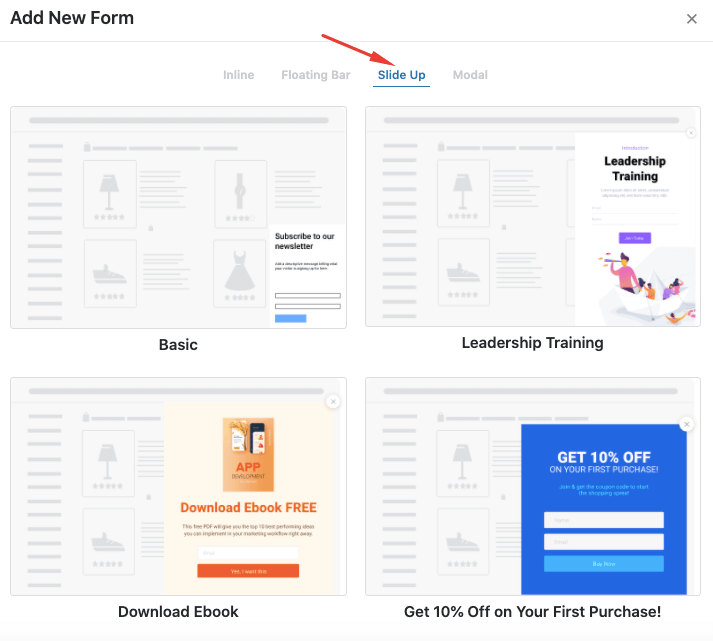
- Slide Up

- Modal

Select a list where the subscribers from that form will store. Hit Save.

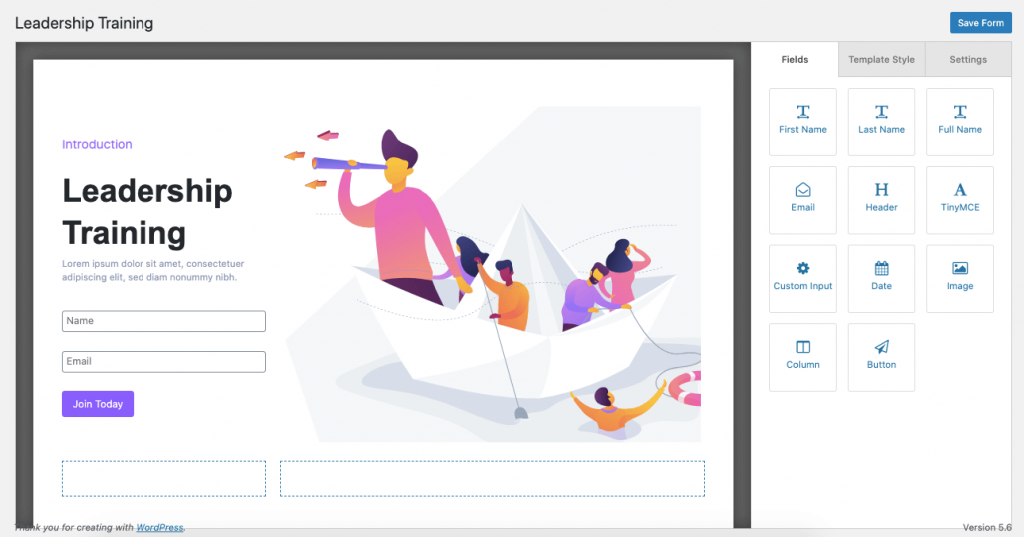
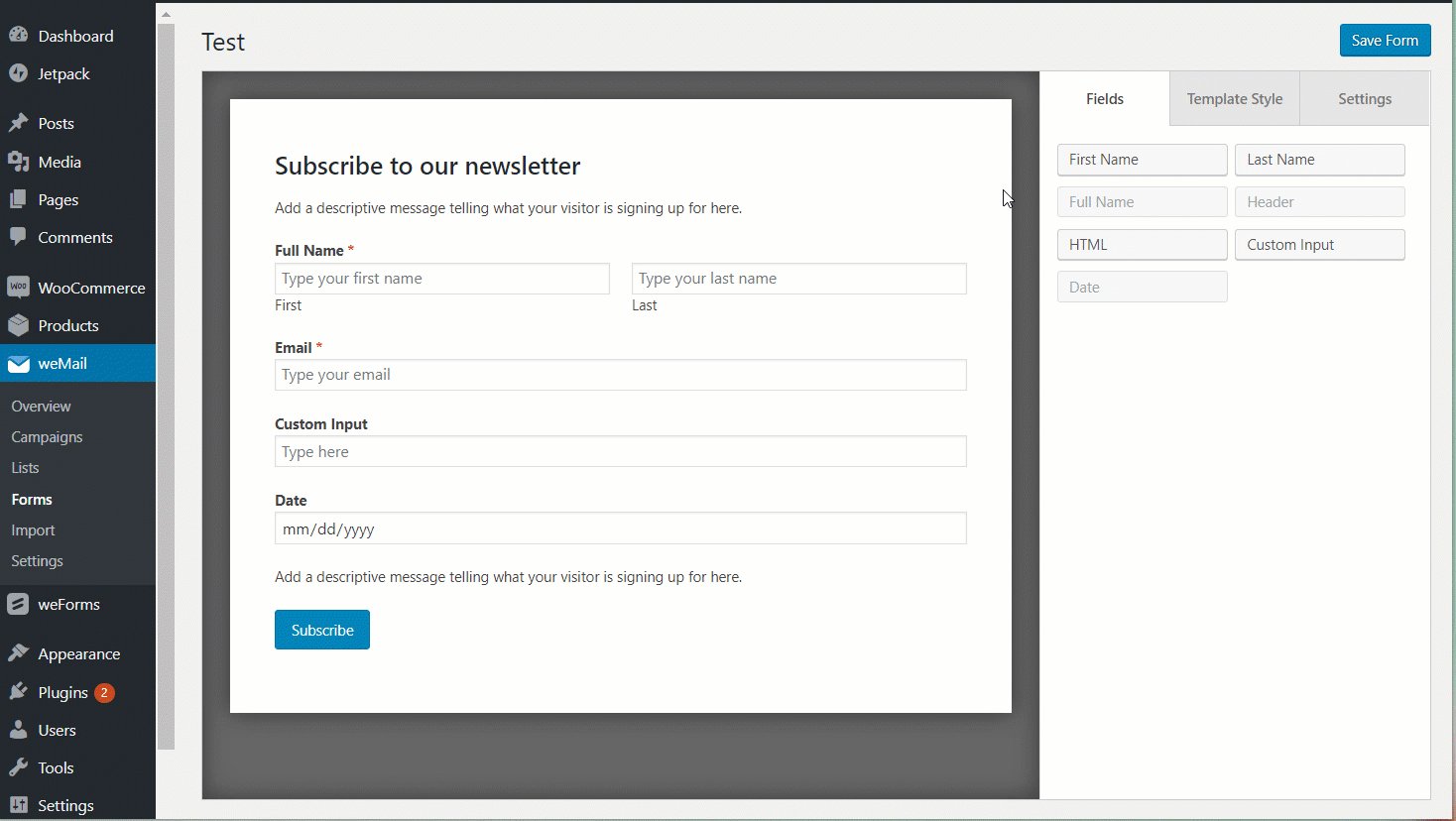
Now, design your form. There are many fields available for you to choose from. Design your form so that it looks interesting and engaging.

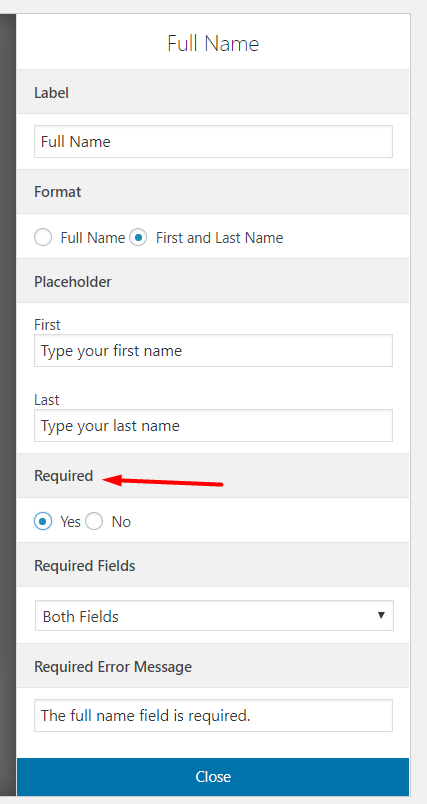
Look at the options you will get to design every field of your name. Here are the options to design your Name field.

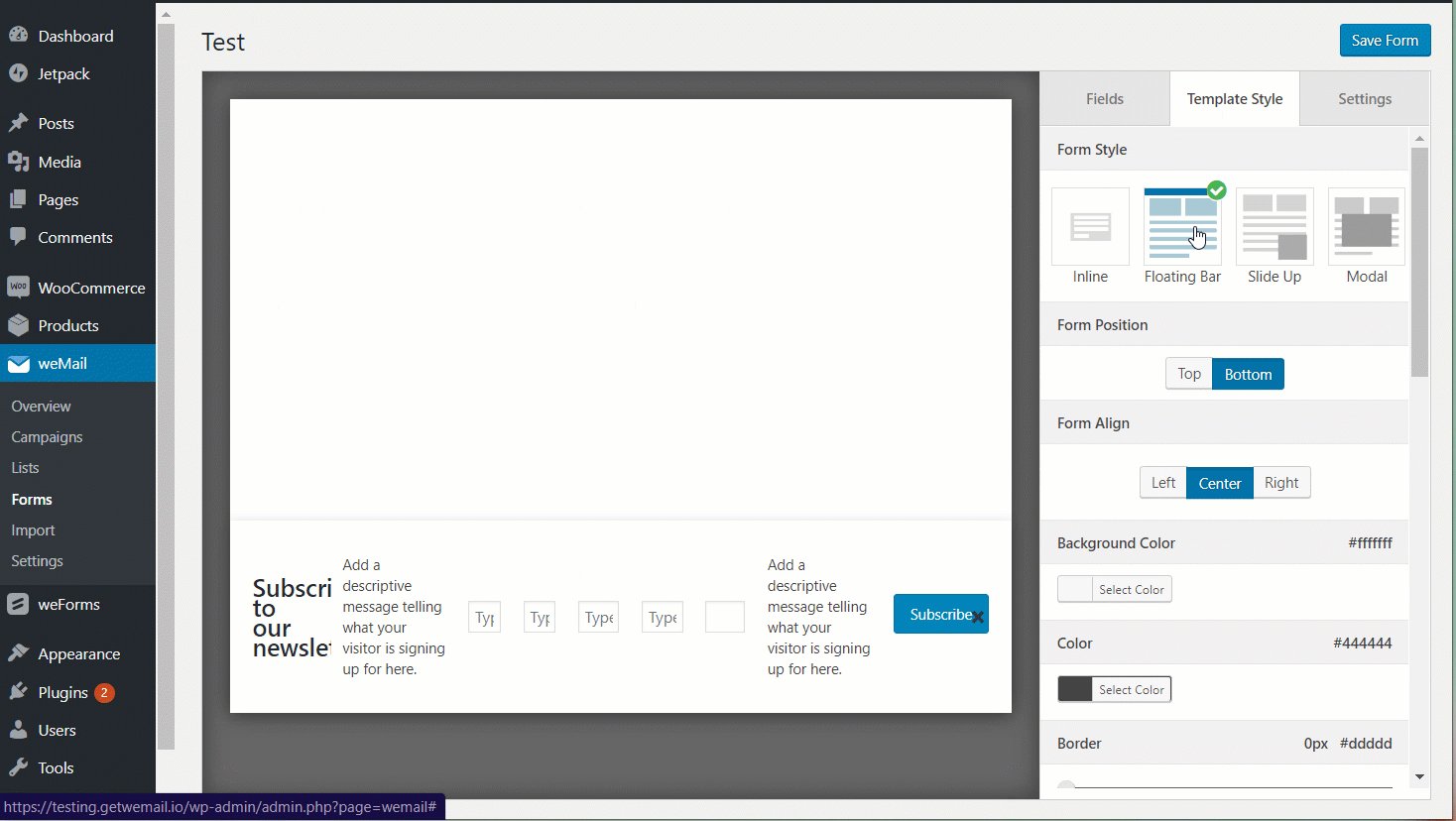
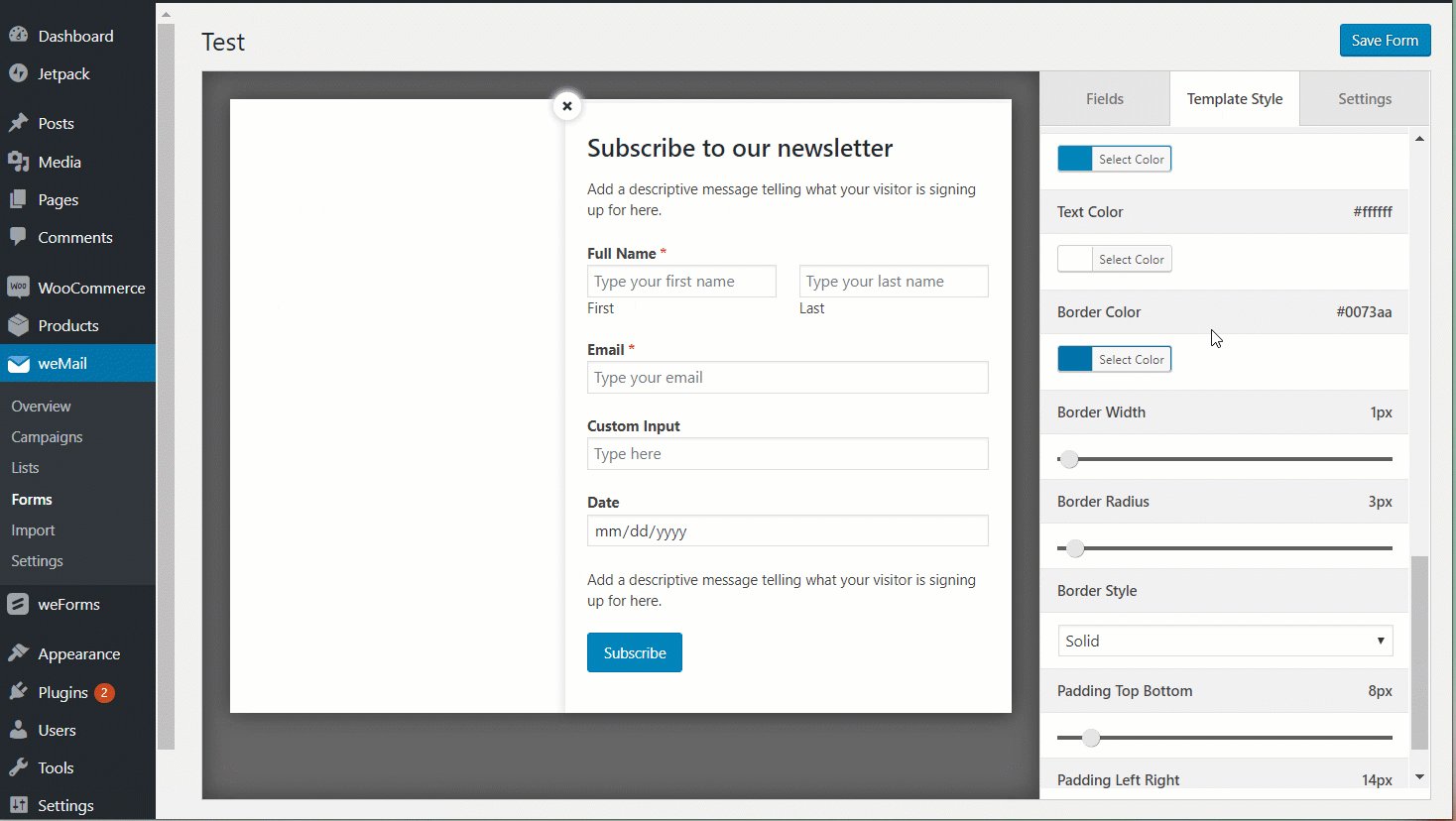
You can also design the whole form altogether. There are a lot of options available to design the form.

Check out the below GIF to know about all the options available to design the form.

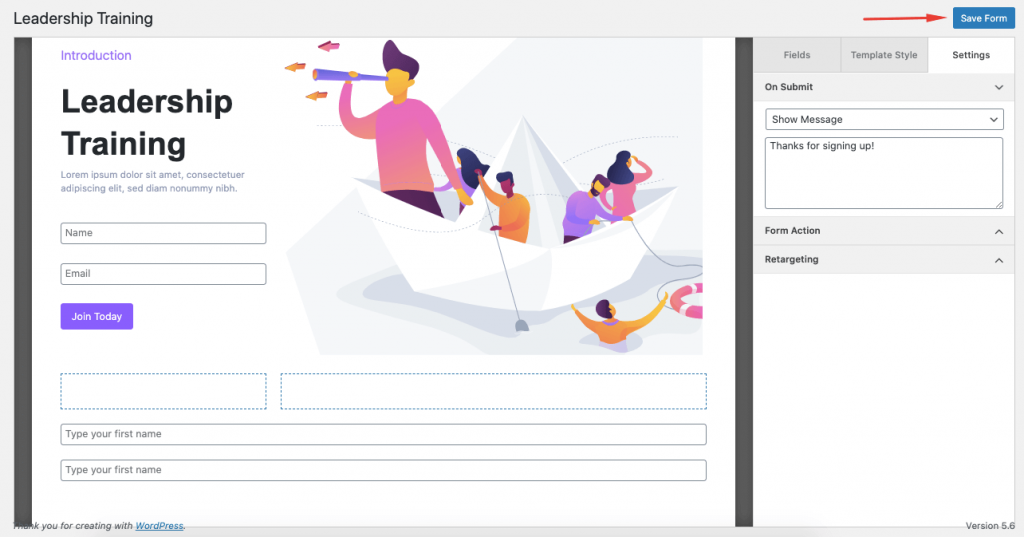
In Settings, you can edit what your form will say after submitting it. You have the option of retargeting as well.

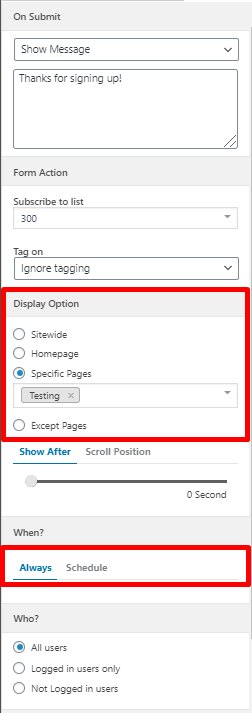
Also, you can choose to display the form in the page you like. You can display the form on
- Site wide
- On the Homepage
- Specific Pages ( The pages you want the form to appear)
- Except Pages ( The pages you don’t want the form to appear)
Moreover, you can schedule the timing of the form appearance.

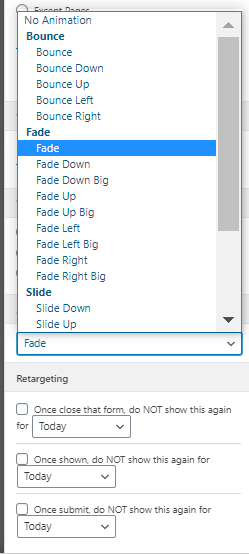
Also, you can choose from various animation option.

Hit Save and your form is ready.
You can see your Form in the list.

That’s it!
